 |
 |
Усложним предыдущий пример, добавив несколько дополнительных элементов.
Рассмотрим элемент <button>. Элемент <button> рисует самую
обыкновенную кнопку.
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Здравствуй"
id="HelloWin"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script src="2.1.js" type="application/x-javascript"/>
<label control="idHi" value="Ну что, Привет?"/>
<button id="idHi" label="Привет" onclick='Hello("Привет из глубины программы...");'/>
<button id="idBye" accesskey="x" label="Пока" default="true" onclick='Bye();'/>
</window>
Посмотреть
Что нового мы видим в этом файле? Рассмотрим новые строки:
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?> - эта строка указывает,
какой файл стилей использовать в файле. По-хорошему, каждый XUL файл стоит начинать с объявления <?xml-stylesheet,
потому, что XUL файл представляем из себя стандартный XML файл, и Mozilla должна знать, как каждый элемент
отображать. href="chrome://global/skin/" - ссылается на глобальный файл стилей, который
подключит настройки внешнего вида, такие же, как и настроена ваша Mozilla, это специальная ссылка.
Вы можете также подключить свои таблицы стилей.
<script src="2.1.js" type="application/x-javascript"/>. Элемент
<script>
очень похож на элемент script HTML - oн подключает внешний файл со скриптом. Элемент имеет всего
два атрибута:
src - содержит URL файла скриптаtype - тип подключаемого языка. Обычно это application/x-javascript.// Это файл скрипта 2.1.js
function Hello(text){
alert(text);
}
function Bye(){
alert('Good bye');
close();
}
<label control="Hi" value="Ну что, Привет?"/>.<label/> очень похож на элемент
<description>,
c одним отличием - он используется для привязки текста к элементам управления, таким как кнопки, поля
ввода и другим. Атрибут control указывает на id элемента с которым он связывается.
При нажатии на этот элемент, связанный элемент оказывается в фокусе. Здесь мы указали id следующего
элемента, кнопки, который сейчас и рассмотрим.
<button id="idHi" label="Привет" onclick='Hello("...");'/>.
<button> - представляет из себя обычную кнопку (нечто, на что можно нажимать),
внешний вид которой определяется стилями. id - её идентификатор, к которому мы, кстати,
привязали выше label.
onclick= - таким образом, мы повесили JavaScript - функцию Hello()
на событие нажатия кнопки.
При объявлении кнопки в следующей строке, строчкой default="true" мы указали, что эта
кнопка является кнопкой по-умолчанию. Рассмотрим атрибуты кнопки подробней:
buttonbutton, рисующий кнопку, имеет следующие атрибуты:
accesskey="x" под Windows, приведет к тому, что Mozilla будет ждать нажатия комбинации клавиш ALT-x;label, то эта буква будет подчёркнута, иначе написана
после label в скобках. Обратите внимание: если вы поместите в accesskey
значение, отличное от английского (например, русскую букву), то клавиша будет работать, но будет
чувствительна к регистру.
crop:
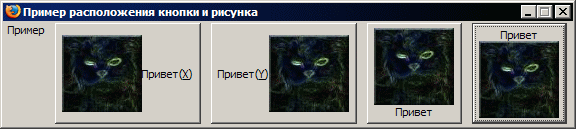
dir и orient. Пример рассмотрим ниже.
orient
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример расположения кнопки и рисунка"
id="ButtonWin"
orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<description value="Пример"/>
<button id="b1" label="Привет" image="img/k.jpg" accesskey="x"/>
<button id="b2" label="Привет" image="img/k.jpg" dir="rtl" accesskey="y" disabled="true"/>
<button id="b3" label="Привет" image="img/k.jpg" orient="vertical" dir="ltr"/>
<button id="b4" label="Привет" image="img/k.jpg" orient="vertical" dir="rtl" default="true"/>
</window>
Посмотреть

Хотите помочь? Вы нашли ошибку или хотите сделать комментарий - пишите. Я рад любой помощи.
©Yegor Turin
(electroCat.ru) 2004 year. All Rights Reserved.