 |
 |
<listbox> и
<radiogroup>.
Для организации промежутка между элементоми используются два очень похожих элемента:
spacer и separator. Если не указать размер или
flex, то
spacer не будет виден на экране совсем, separator займёт немного места
(это написанно в инструкции, я не заметил никакого различия, поправьте меня если я неправ).
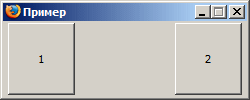
Посмотреть пример
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 5.1" id="ButtonWin" orient="horizontal"
width="200" height="50"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<button label="1" /><spacer flex="1" /><button label="2" />
</window>

Коробочные элементы представлены элементами с названиями, заканчивающимися на box.
Есть собственно box и его подобия vbox , hbox и
bbox.
Все они представляют собой невидимые прямоугольные элементы - контейнеры с дочерними элементами внутри. Расположение дочерних элементов внутри зависит от атрибутов align, dir, flex, orient, pack подробно описаны в главе с общими свойствами.
В чём различаются собственно vbox , hbox и
bbox? Отличаются они установками
orient(ориентации) по умолчанию.
vbox имеют вертикальную ориентацию.
hbox имеют горизонтальную ориентацию.
bbox - эквивалентен hbox с атрибутом
align установленым в baseline .
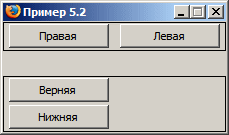
Посмотреть пример
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 5.2" id="ButtonWin"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox flex="1" align="top" style="border: solid;border-width: 1px;">
<button label="Правая" style="min-width: 100px;" flex="1"/>
<spacer flex="1"/>
<button label="Левая" style="min-width: 100px;" flex="1"/>
</hbox>
<spacer style="height: 25px;"/>
<vbox flex="1" align="top" style="border: solid;border-width: 1px;">
<button label="Верняя" style="min-width: 100px;" flex="1"/>
<spacer flex="1"/>
<button label="Нижняя" style="min-width: 100px;" flex="1"/>
</vbox>
</window>

Обратите внимание, что линии вокруг box в примере, нарисованы при помощи стилей, по умолчанию никаких линий, конечно, нет.
Когда мы создаем "растягиваемый" дизайн мы можем ограничить автоматическое уменьшение и увеличение размеров элементов. Для этого служат атрибуты minwidth, minheight, maxwidth, maxheight.

groupbox представляет из себя обычный box, за небольшим исключением -
вокруг него по умолчанию рисуются линия, изображениие которой можно менять при помощи стилей. Также
groupbox поддерживает рисование заголовка в верхней части.
Заголовок рисуется элементом caption. caption имеет атрибут lable,
в котором содержится заголовок окна. caption также может быть контейнером, содержащим
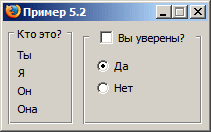
дочерние элементы. Это мы и видим в примере:
Посмотреть пример
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 5.3" id="ButtonWin"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox>
<groupbox width="50">
<caption label="Кто это?"/>
<description value="Ты"/>
<description value="Я"/>
<description value="Он"/>
<description value="Она"/>
</groupbox>
<groupbox>
<caption>
<checkbox label="Вы уверены?"/>
</caption>
<radiogroup>
<radio id="a1" selected="true" label="Да"/>
<radio id="a2" label="Нет"/>
</radiogroup>
</groupbox>
</hbox>
</window>
Хотите помочь? Вы нашли ошибку или хотите сделать комментарий - пишите. Я рад любой помощи.
©Yegor Turin
(electroCat.ru) 2004 year. All Rights Reserved.